Top Best Blogger Templates 2024
Why We Are the Best Choice for Blogger Templates?
Adsense Ads Ready Blogger Templates
Looking to maximize your AdSense earnings? The key lies in your choice of blogger template. With the right template, you can create a seamless blend of engaging content and strategically placed AdSense ads to capture your visitors' attention without overwhelming them.
Our Blogger templates are specifically tailored to accommodate Adsense ads in a non-intrusive manner, enhancing the user experience while maximizing your revenue potential.
Say goodbye to ad placement struggles - Our user-friendly templates allow for easy integration of AdSense ads into pre-optimized slots.
Transitioning to an AdSense-friendly template is simpler than you might think, selecting an AdSense-friendly Blogger template can significantly elevate your blog's performance. From optimizing ad placement to boosting site speed and enhancing SEO potential, these templates offer a comprehensive solution.
Elevate your Blog's performance and revenue with our Adsense-ready Blogger templates.
Expert Friendly Support
Our team of experts understands the importance of a well-crafted online presence. That's why we're committed to providing unparalleled guidance to clients like you who are eager to enhance their Blogger blogs. From the moment you consider purchasing one of our templates, we're here to provide clear and concise assistance.
Navigating the realm of Blogger templates can be overwhelming, but with our expert-friendly support, you'll experience a smooth and informed decision-making process. Our professionals are well-versed in the intricacies of each template, and they're eager to share their knowledge with you.
Whether you're looking to revamp your blog, launch an online store, or create an engaging portfolio, our templates offer versatile solutions to match your vision. With a wide array of designs and functionalities, you'll find the perfect template to reflect your unique identity.
Make your Blog stand out with our Blogger templates, backed by a support team that's dedicated to your success.
Fast Loading Blogger Templates
In the world of online presence, every fraction of a second holds significance. That's why opting for fast-loading Blogger templates can be a game-changer for your Blog.
Say goodbye to frustratingly long loading times that drive visitors away. These Blogger templates prioritize performance without compromising on style. Your audience will be greeted with instant access to your content, resulting in lower bounce rates and higher user engagement.
But it's not just about speed; these templates are also designed with SEO in mind. Search engines love fast-loading websites, and by using these templates, you're giving your Blog a head start in the rankings race and rapid loading speeds.
Don't think that adopting fast-loading templates means sacrificing customization either. You'll find an array of options to personalize the template according to your brand's identity, all while ensuring top-notch performance.
In a digital landscape where time is of the essence, don't let your Blog lag behind due to slow loading speeds. Make the switch today and watch your Blog soar in both speed and search engine rankings.
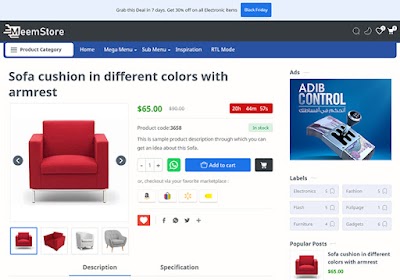
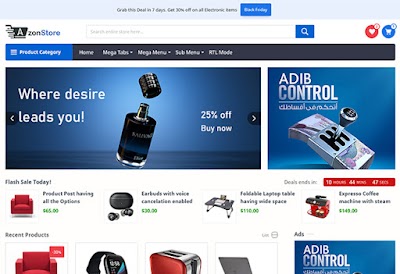
Ecommerce Blogger Templates
Is your online store lacking the visual appeal it needs to capture potential customers? Our premium Ecommerce Blogger templates are here to elevate your Store's aesthetics and functionality. With the ever-growing competition in the digital market, it's crucial to stand out and provide a seamless shopping experience for your customers.
With our Ecommerce Blogger templates, you can effortlessly showcase your products in a clean and organized layout that encourages browsing. You don't need to be a coding whiz to customize these templates according to your vision.
Our Ecommerce Blogger templates offer a fresh, modern, and customizable approach that aligns with your brand's personality. Revitalize your online presence and start converting visitors into loyal customers today.
Browse our collection of premium Ecommerce Blogger templates and give your online store the makeover it deserves. Upgrade your blog today and experience the difference it makes in your eCommerce journey.
AMP - Accelerated Mobile Pages
Accelerated Mobile Pages (AMP) technology is the secret ingredient to supercharge your Blog's performance, ensuring it loads in the blink of an eye.
Whether you run a blog, an online store, or a portfolio blog, there's an AMP template that suits your niche. Give your audience the speed, style, and substance they crave.
Simply choose a template that aligns with your brand's aesthetics, customize it to your liking, and watch your website transform into a speed demon.
AMP Templates offer a practical solution to cater to the demands of modern online consumers. Elevate your blog's performance, enhance user experience, and stay ahead in the digital game with AMP Blogger Templates.
One-Click Instant download
Imagine accessing your desired Blogger templates without the annoyance of ads, redirects, or sign-ups. With us, you can skip all those frustrating steps and gain direct access to high-quality templates for your blog that resonate with your unique style.
We understand the importance of your time and the need for efficiency. That's why our user-friendly website ensures a straightforward, ad-free process. No more being diverted to unrelated pages or enduring the frustration of signing up before you can access your template.
Experience the freedom of choice with our wide range of templates, all available for instant download. Enhance your blog with eye-catching designs and layouts that resonate with your content's essence.
Get top-notch templates without the annoying interruptions. Your time matters – and so does your blog's visual appeal.
SEO Friendly Blogger Templates
In the dynamic realm of online presence, having a Blog is just the beginning. To truly stand out and capture your target audience's attention, you need more than just great content – you need Technical SEO and impeccable optimization.
A user-friendly Blog is a magnet for both visitors and search engines. SEO-friendly blogger templates are optimized for fast loading times, easy navigation, and clear organization. This translates to lower bounce rates, longer on-site durations, and ultimately, better search engine rankings.
Imagine having a visually appealing Blog that not only engages visitors but also ranks higher on search engine results. SEO-friendly blogger templates offer precisely that advantage. By incorporating strategic keywords, clean coding, and responsive design, these templates pave the way for search engines to crawl and index your Blog effortlessly.
In the digital landscape, visibility is everything. SEO Ready templates empower you to create a blog that not only captivates your visitors but also impresses search engines.
With these templates, you're not just creating a Blog – you're creating a digital experience that search engines adore.
Advanced Premium Features
Dive into the world of our blogger templates and discover a range of exceptional features that will redefine the way you blog. Seamlessly navigate through your content with the Tabbed Widget, ensuring that your readers can effortlessly explore various sections of your blog.
For those who love a touch of elegance, the Dark Mode feature will surely make their late-night browsing a delightful experience. Make your audience's wishes come true with the Wishlist feature, and keep your readers informed with the dynamic News Ticker. Seamlessly connect with your audience through the Contact Form, while the Sticky Sidebar and Sticky Header features offer enhanced navigation and accessibility.
Our commitment to innovation extends to the technical aspects as well. Benefit from Accelerated Mobile Pages (AMP) to ensure your blog looks stunning and loads lightning-fast on mobile devices.
With the Drop Down Menu, Breadcrumb Navigation, and Page Navigation features, your readers can effortlessly explore your content. Engage your audience with captivating visuals using the Slideshow and Post Thumbnails features, creating a truly immersive experience.
Schema Markup - SEO
Discover the power of schema markup technique that can significantly boost your blog's search engine visibility. It provides context to your content, allowing search engines to display rich snippets in search results.
Schema markup, often referred to as structured data, acts as a communication bridge between your Blog and search engines. It provides a clear roadmap for search engine crawlers to understand the content on your site more comprehensively.
Imagine a user searching for a product you offer. With Schema Markup, they not only see the product's name but also its price, availability, and star ratings right in the search results. This not only entices the user to click but also builds trust and authority.
Elevate your Blogger template's potential today by integrating schema markup to it.
Regular and Fast Update
Is your Blogger template up to par with the latest trends and functionalities? Keeping your Blog fresh and engaging requires a consistent effort towards updates.
Fast updates ensure that your Blog's performance remains top-notch. This speed isn't just about loading times; it's about adapting swiftly to changes and keeping your content relevant.
With each update, you're not just presenting new features or content; you're telling your visitors that you're dedicated to providing the best. This consistency builds trust, encouraging your users to keep returning for more.
Embrace timely updates, stay adaptable, and watch your SEO endeavors yield remarkable results.
Curation of Popular Blogger Templates Category
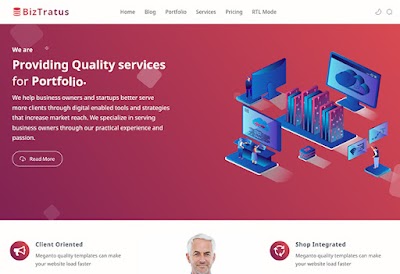
Business Blogger Templates
In today's fast-paced digital world, a captivating online presence is a must for any business. To achieve this, you need a well-designed and SEO-optimized website, and that's where high-end business blogger templates come into play.These templates are meticulously crafted to ensure your website not only looks stunning but also ranks high on search engine results. With a user-friendly interface and responsive design, your visitors will have a seamless experience across all devices.
Stand out from the competition with visually appealing layouts, striking typography, and customizable features that reflect your brand's uniqueness. Engage your audience with compelling content and dynamic visuals, all made easier with these top-notch templates.
By using high-end business blogger templates, you can focus on what matters most: creating valuable content and growing your online presence. Boost your site's visibility, improve user engagement, and watch your business thrive in the digital landscape.
Step into the future of online success with these SEO-optimized templates that combine style and functionality flawlessly. Make a bold statement in the virtual realm and leave a lasting impression on your audience with these high-end business blogger templates.
Get started today and unlock the potential of your business website with these exclusive templates. Embrace innovation, stay ahead of the curve, and witness the transformation of your online venture like never before.
Custom Blogger Templates
Stay ahead of the competition by choosing from our diverse selection of customizable templates.Premium Blogger Templates
Our premium Blogger templates offer a seamless blend of aesthetics and functionality, enabling you to effortlessly express your unique voice while delivering an exceptional user experience.Why choose our premium templates? We understand that every blogger has a distinct style and purpose, which is why our templates cater to a diverse range of niches and preferences. From fashion and lifestyle to tech, travel enthusiast, food, and beyond, you'll discover a template that resonates with your content and vision.
We believe in the power of first impressions, and our templates are expertly designed to leave a lasting impact. Crystal-clear navigation, responsive layouts, and intuitive interfaces ensure that your content shines across all devices, maximizing your reach and engagement.
Engage your readers with visually striking posts, showcase your media in high definition, and create an immersive environment that encourages longer stays on your site.
Landing Page Blogger Templates
Our collection of high-converting Landing Page Blogger Templates is here to transform your blog into a lead-generating powerhouse.What sets our Blogger Templates apart? First and foremost, they are expertly designed to capture your visitors' attention from the moment they arrive. With clean and captivating layouts, these templates ensure a seamless user experience that keeps your readers engaged.
But that's not all - our Landing Page Blogger Templates are strategically optimized for SEO. By incorporating the right keywords and meta tags, we ensure that your blog ranks higher in search engine results, attracting more organic traffic.
Worried about responsiveness? Don't be! Our templates are fully mobile-friendly, adapting perfectly to any screen size. This means your blog will look stunning on desktops, laptops, tablets, and smartphones, providing a consistent experience for all your visitors.
Whether you're a seasoned blogger or just starting, our Landing Page Blogger Templates are a game-changer. Drive more traffic, capture more leads, and watch your blog thrive. Elevate your blogging journey today!
Explore our exquisite collection of Landing Page Blogger Templates and revolutionize your blog's performance with style and effectiveness.
Minimalist Blogger Templates
Are you a blogger seeking simplicity and elegance in your blog's design? Look no further! Our collection of minimalist blogger templates is here to elevate your blog's aesthetics to new heights.With clean lines and a focus on content, our minimalist templates ensure that your blog remains the center of attention. Say goodbye to cluttered layouts and distracting elements that deter readers from your message.
Why choose a minimalist template? First and foremost, it enhances readability. By eliminating unnecessary distractions, your readers can effortlessly focus on the valuable content you provide. A clutter-free interface also results in faster loading times, pleasing both your visitors and search engines.
Our carefully crafted templates are also responsive, ensuring your blog looks stunning on any device. Whether your readers visit from a desktop, tablet, or smartphone, your content will shine through flawlessly.
Incorporate eye-catching visuals, captivating headlines, and compelling content into our templates, and watch your blog thrive. Embrace the power of simplicity and elegance with our minimalist blogger templates today!
Transform your blog's appearance and let your content take center stage with our sophisticated and SEO-friendly Minimalist blogger templates.
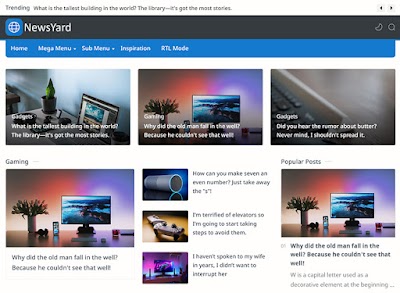
Magazine Style Blogger Templates
Magazine style blogger templates are the perfect solution to revitalize your online presence. These high-end templates offer a seamless blend of aesthetics and functionality that will leave your audience impressed.With magazine-style templates, your content will be beautifully organized, making it easy for your readers to find what they're looking for. The clean and modern layout will keep them engaged, reducing bounce rates and increasing your page views.
Embrace the power of search engine optimization (SEO) by incorporating these templates into your blog. The clean and responsive design will make your blog rank higher on search engine results, leading to increased visibility and organic traffic.
Designed with SEO in mind, our templates ensure that your website ranks higher in search engine results. You'll enjoy increased visibility and organic traffic, leading to a steady stream of engaged readers and potential customers.
Don't settle for mediocrity; upgrade your blogging game with our magazine-style templates. Join countless satisfied bloggers who have already transformed their websites into stunning showcases of style and substance.
News Blogger Templates
Are you tired of your blog's outdated look? It's time to revamp it with eye-catching News Blogger Templates! These high-end templates will take your blog to the next level and captivate your audience from the moment they land on your page.With a wide range of modern and SEO-friendly designs, News Blogger Templates not only enhance your blog's visual appeal but also ensure it ranks higher in search engine results. Their responsive layouts guarantee seamless browsing across all devices, keeping your readers engaged anytime, anywhere.
Gone are the days of complicated navigation and user-unfriendly interfaces. Our News Blogger Templates are designed with user experience in mind. Intuitive and easy-to-navigate layouts will guide your readers through your content effortlessly, keeping them engaged and hungry for more.
Embrace the freedom of customization and choose from a wide array of designs that fit your niche and brand seamlessly. Whether you're running a news-focused blog or a specialized niche site, there's a perfect template waiting for you.
Experience a Paradigm Shift in Blogging with News Blogger Templates. Enhance your online presence and broaden your audience with unparalleled style and substance.
Online Store Blogger Templates
In today's digital age, having an attractive and well-optimized website is crucial for any business. One way to achieve this is by using store blogger templates that enhance your site's functionality and aesthetic appeal.When you opt for store blogger templates, you're choosing designs that are not only eye-catching but also optimized for responsiveness and quick loading. These templates are designed to be user-friendly, making it simple for you to create and manage your website without the need for extensive coding knowledge.
Moreover, store blogger templates are optimized for mobile devices, ensuring that your website looks stunning on all screen sizes. As mobile internet usage continues to rise, this feature is vital for capturing a broader audience and maximizing your online reach.
But that's not all – the true magic of store blogger templates lies in their ability to engage visitors. A visually appealing website with easy navigation entices users to stay longer, explore your offerings, and make a purchase. The longer they stay, the more invested they become, and that increases the likelihood of converting them into loyal customers.
By harnessing the power of store blogger templates, you'll not only elevate your website's aesthetics and functionality but also position your business for success by reaching a broader audience and driving more conversions.
Portfolio Blogger Templates
Are you a passionate blogger looking to showcase your work in the most captivating way? Look no further! Our collection of Portfolio Blogger Templates is designed to elevate your blog to new heights of creativity and professionalism.With these high-end templates, you can effortlessly display your projects, articles, and creative endeavors in a visually appealing manner. Each template is carefully crafted to engage your audience and leave a lasting impression. Embrace a farewell to the ordinary and welcome the extraordinary!
These SEO-optimized templates are not only aesthetically pleasing but also designed to enhance your blog's visibility on search engines. You can now reach a wider audience and attract potential collaborators or clients.
Choose from a wide variety of customizable options, allowing you to make your blog truly unique. Personalize colors, fonts, layouts, and more with ease, all without any coding knowledge required.
What's more, our Portfolio Blogger Templates are mobile-responsive, ensuring that your blog looks stunning on any device. Whether it's a desktop, tablet, or smartphone, your content will shine bright!
Experience an unprecedented transformation in your blogging journey with our top-notch templates. Embrace the unparalleled power of Portfolio Blogger Templates and leave an indelible mark in the blogosphere. Witness an elevation in your online presence like never before!
Simple Blogger Templates
...Personal Blog Blogger Templates
...Video Blogger Templates
Upgrade your video blogging game with our top-notch Video Blogger Templates. These professionally designed templates are the key to creating a captivating online presence. Easily embed your videos onto these templates and watch your content come to life like never before.With our Video Blogger Templates, you can effortlessly showcase your videos in a visually appealing manner. These templates are carefully crafted to enhance user experience, ensuring that your audience stays engaged and keeps coming back for more.
Say goodbye to bland and generic designs. Our Video Blogger Templates offer a range of customizable options, allowing you to add a personal touch that aligns perfectly with your brand. Distinguish yourself from the masses and create a memorable impact on your audience.
Whether you're a seasoned video blogger or just starting, our templates cater to all levels of expertise. The user-friendly interface ensures a smooth and hassle-free experience while setting up your blog.
Discover the unmissable opportunity to enhance your video blogging journey with our cutting-edge Video Blogger Templates. Embrace our templates today, and witness your content soar to new heights. Boost your SEO, entice a larger audience, and establish yourself as an influential presence in the digital world. Prepare to witness remarkable results that will propel your success beyond imagination!
Best Blogger Templates
...WordPress themes converted to Blogger
WordPress Themes to Blogger conversion offer a seamless integration of stunning WordPress designs into the Blogger platform. For bloggers who cherish WordPress and its exquisite theme designs, this option presents an ideal choice to elevate their blogging experience.With the conversion process, these themes undergo meticulous adjustments to ensure optimal performance and compatibility on the Blogger platform. Now, you can enjoy the best of both worlds – the aesthetic appeal of WordPress themes and the user-friendly interface of Blogger.
By opting for converted WordPress themes, you gain access to a wide array of visually captivating layouts and styles that will make your blog stand out from the crowd. Embrace the elegance of these themes while relishing the ease of managing your blog on the Blogger platform.
Moreover, the conversion process is meticulously handled by seasoned professionals who ensure that every aspect of the theme is flawlessly adapted to Blogger's framework. You can rest assured that your blog's functionality and appearance will remain intact, captivating your readers with a seamless browsing experience.
Incorporating converted WordPress themes into Blogger is a smart choice for bloggers seeking a sophisticated, stylish, and efficient platform for their creative expressions.
Quick Tips and Tweaks for Your Blogspot Blog
What are Blogger Templates and Why should we use it?
Blogger templates are pre-designed layouts and designs that allow bloggers to customize the appearance of their blogs without having to delve into complex coding. These templates come with various themes, styles, and layouts, catering to diverse blogging niches and preferences.Blogger templates offer a convenient and effective way to give your blog a professional and visually appealing look. By choosing the right template, customizing it to align with your brand, and optimizing it for SEO, you can create a blog that stands out and captivates your audience. Remember to stay informed about the latest trends and best practices to keep your blog design relevant and engaging.
Benefits of Using Blogger Templates
Using Blogger templates offers numerous advantages, such as:How to Choose the Right Blogger Template
Selecting the perfect template for your blog can be overwhelming. Below, you'll find valuable pointers to aid you in making the perfect selection:Customizing Blogger Templates
Once you've chosen a template, it's time to customize it to make your blog stand out:Responsive Blogger Templates
Responsive design isn't just a trendy term – it's a necessity. In the mobile-driven era, your website must adapt flawlessly to various devices and screen sizes. responsive blogger templates ensure your site looks and functions seamlessly on desktops, tablets, and smartphones, enhancing user experience and reducing bounce rates.Free Blogger Templates
Explore some of the popular free templates available for Blogger:Premium Blogger Templates: Worth the Investment?
Premium templates offer more advanced features, professional designs, and dedicated support. Assess whether investing in a premium template aligns with your blog's goals and budget.Creating a captivating and user-friendly blog is essential to attract and retain readers. A well-designed blog not only improves the overall user experience but also enhances the blog's credibility and professionalism. One way to achieve this is by using custom Blogger templates.